Developers spent excessive time adapting code and resolving compatibility issues rather than focusing on innovation or user impacting improvements
Here is how we bridge the gap!
Outcomes!
Research helps informed product and delivered an AI solution that guided developers during the development cycle!
25%
By implementing an AI-powered onboarding feature for internal products, our development team is now equipped with guided assistance that streamlines their workflows and enhances efficiency, resulting in a 25% increase in code production speed.
35%
By streamlining the user journey to require only a single login, we simplified access and reduced friction, resulting in a 35% increase in product usage.
15%
By accelerating the code development process and addressing consistency issues in production, the team was able to deliver higher quality releases more efficiently, reducing errors and improving the overall reliability of the product.
Project Overview
Evaluative research focused on understanding developer friction within our internal tooling through interviews, Usability testing, and competitive analysis over a 5-month period. As a UX Researcher and Strategist, the work involved planning and running multi-method studies with 3 remote developer participants on User Testing and 15 additional developers interviewed surface workflow blockers and improvement opportunities.
Role
UX Rsearcher and Strategist
Duration
5 Months
Tools
User Testing, Miro, Figma, zoom and Teams
Skills
Research and Strategist.
Brief
Problem Statement
We need to understand how best to help developers accelerate the life cycle and migrating code.
Approximate 3k users across the organization, try to get value from products, unfortunately the tool are fragmented, incrementing time for production, making developers login several times and get frustrated.
Business Objectives
Increase internal access by reducing the number of steps and creating an intuitive system.
- Prioritize employee engagement and accelerate code to production.
- Reduce the time employees spend searching for and fixing code in a fragmented system
Research Overview
Research, conducting interviews and usability testing for 5 months through an internal system with developers, We focused on new hires and medium level developers.
Methodology
The Research Process
Interviews
I recently chatted with senior developers at Allstate.
Seniors do their best to help developers middle level, but is no always free time to do so!
Seniors are quite skilled and prefer to handle things themselves.
Seniors try a tool and it doesn’t meet their expectations, they’re done with it!
Key Research Decisions and Outcomes
Target Participant Selection
Through preliminary discussions and alignment with stakeholder and business objectives, the target demographic was defined.
Goal: Recruit mid-level developers with 3 to 5 years of experience as they are the primary users responsible for code development and tool integration.
Interview Protocol Design
The semi-structured interview guide was crafted to investigate critical pain points within the daily workflow.
Key Questions Focused On:
The step-by-step process required for accessing internal development tools.
Identifying security access time during code production.
Understanding the approach and resources utilized for code issue resolution.
Inventorying the most frequently used and desired development tools.
Core Research Insights
High Friction in Issue Resolution: Developers often encounter multiple, sequential steps to fix code, leading them to outsource solutions (using Stack Overflow) instead of relying solely on internal resources.
Significant Time Loss: Participants reported spending hours, sometimes days, attempting to locate necessary internal documentation and resources, often resulting in a reliance on external communities or other workarounds.
Actionable Next Steps
The discovered insights revealed substantial systemic friction impacting the developers' daily flow. Crucially, the exact location and context of these issues were not yet defined.
Proposal: I recommended and initiated a subsequent Usability Testing phase across the system. This approach was chosen as the fastest and most intuitive method to observe, in real-time, the specific friction points and mandatory steps that mid-level developers must navigate.
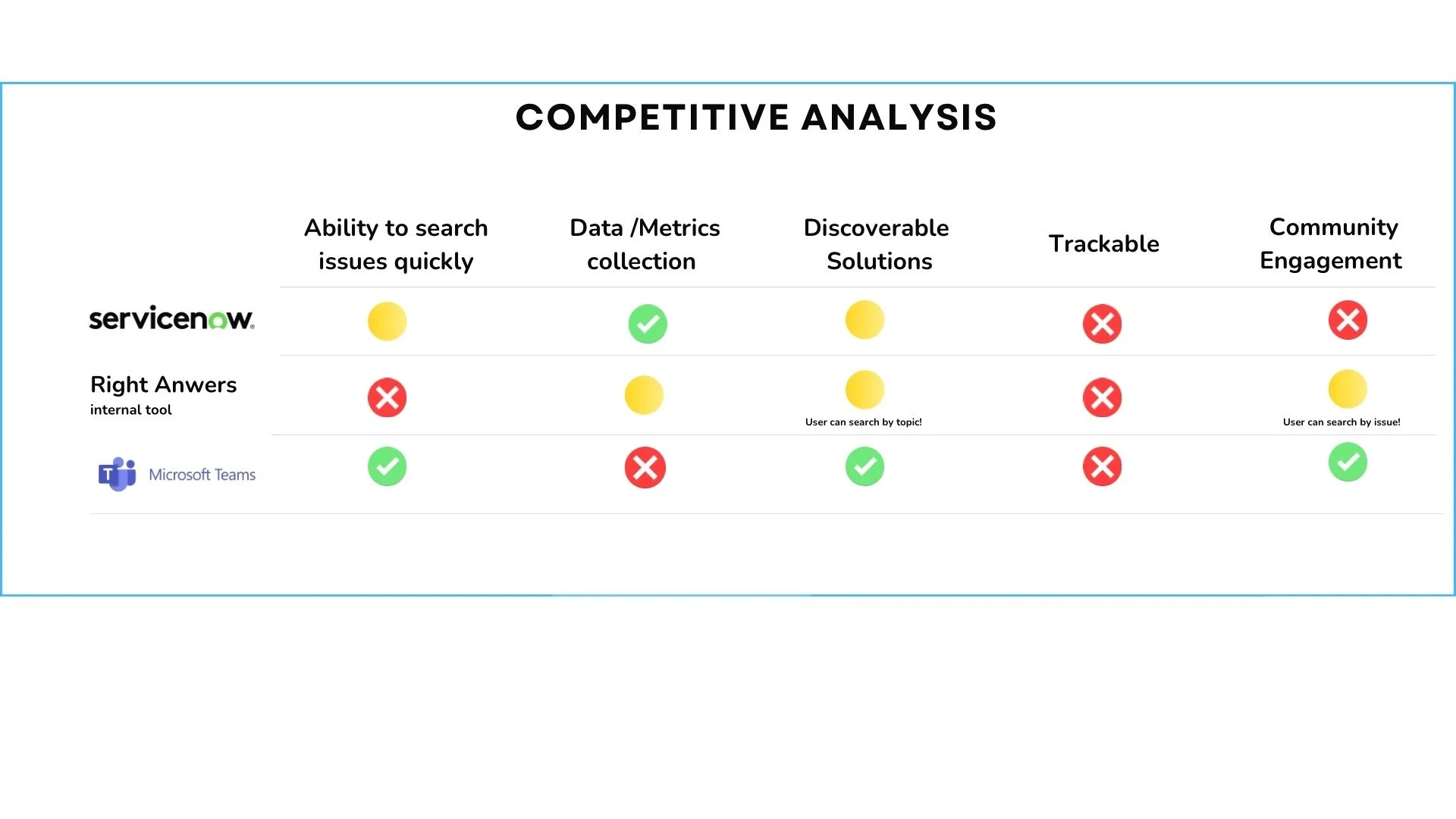
Competition Analysis
Here is the 3 of the resources that developers turn to, when they have questions that require immediate assistance:
Service Now
Ms Teams Channel,
Right Anwers (internal tool at Allstate)
Insights
Service Now:
Formal Ticketing System: Developers submit a ticket for code-related issues and must wait for a response, a process that can take days or weeks.
High Friction & Inefficiency: Low resolution rate due to abandoned or unresolved tickets (e.g., wrong team assignment, insufficient initial information).
The system is not searchable for peer solutions, lacks community engagement, and offers no trackable solution-saving functionality.
Right Answers Documentation Library:
Designed to simplify code-fixing steps by allowing developers to browse and reference existing documentation.
Trust & Maintenance Issues: The library contains an unreliable mixture of outdated and new documentation; there is a critical lack of ownership and maintenance, making documentation accuracy questionable. The tool suffers from poor searchability, low data metrics, and is not discoverable or community-driven.
MS Teams Channel Real-Time Peer Community:
Functions as an informal community channel where developers can chat directly with peers to find quick, accurate results in minutes.
Scalability & Reliability Challenge: While fast and accurate, resolution is dependent on a peer being available and willing to chat, making it difficult to consistently get hold of immediate assistance during peak demand. The valuable knowledge shared in chats is not systematically captured or indexed.
Usability Testing
By systematically observing developers interaction with internal tools.
I identified and documented nuanced points of frictions thought target video sessions. These artifacts enabled the research team to translate, observed paint points into actionable opportunities, driving the tool’s evolution towards greater intuitiveness and usability for developers.
Integrating key stakeholder in to live session viewings not only fostered interdisciplinary collaboration but also ignite a wave of technical ideation, ensuring that propose solutions were grounded in real world developer experience and prioritized their success.
This approach transformed users feedback into strategic advantage, elevating the quality and relevance of our internal product for its core audience.
What task I choose to focus in Usability Testing?
Onboarding to products ( what steps they take) trouble shooting.
Utilize internal tools for code production trouble shooting.
Insights:
facilitating Usability testing we find out developers stock for days until they found solutions in Stack overflow or community channels.
Access to security tools took months. (I have interview Security groups at Allstate) I didn’t want to look for resolving issues since this was a test as a researcher. we wanted to track
Documentation with 5 years updated mixed with current documentation (without ability to learn who is the author)
Users recruited were able to move on and documented) to show us how the fix those issues.
Survey
Was conducted to track usages and feedback from our users after Iterating.
This survey data provided crucial success metrics, enabling the team to validate design hypotheses and prioritize the roadmap for future enhancements based on empirical user sentiment and experienced efficiency gains.
Survey Highlights and Strategic Value
Progress Tracking: Implemented specifically to measure performance and sentiment shifts immediately following the deployment of the redesigned system features.
User Acceptance Metrics: Quantitatively assessed how developers felt about the new system, focusing on overall satisfaction and perceived utility.
Friction Identification: Enabled the large-scale capture of specific, remaining workflow pain points that surfaced after the initial redesign, ensuring no friction was overlooked.
Artifacts
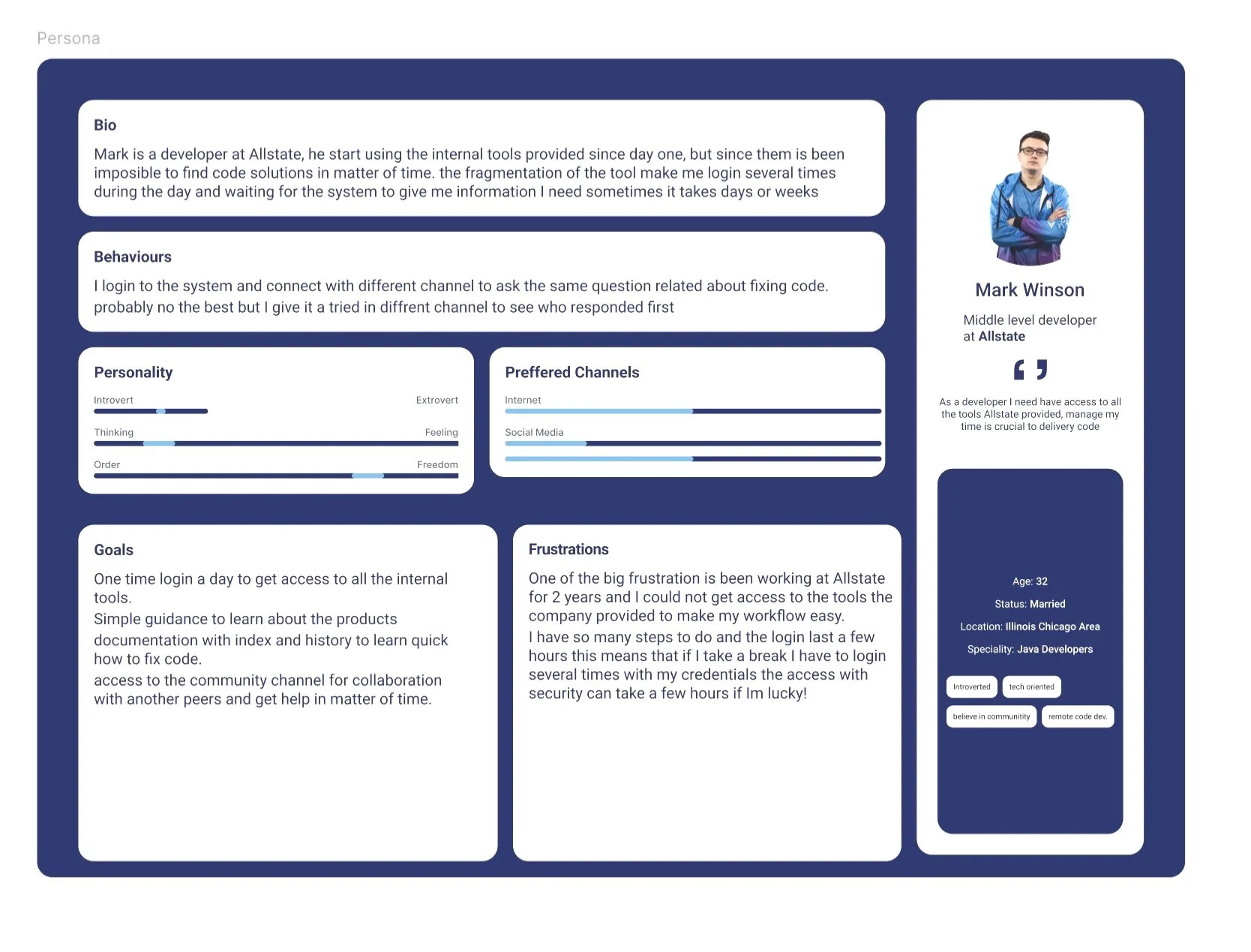
Persona
Primary Users:
Our main users were mid-level developers with 3–5 years of experience. While highly skilled, many of them were navigating growing responsibilities and complex workflows that often stretched their time and focus.
Over a five-month period, we partnered directly with these developers, observing their daily challenges and listening to their perspectives. Through continuous dialogue and iterative feedback, we uncovered pain points that had previously gone unnoticed.
These insights did more than streamline processes—they saved the company valuable resources and gave developers a smoother, more supportive work environment. By reducing friction in their workflows, we helped unlock more time for problem-solving, creativity, and impact.
Please read about our Main User:
Journey Map
Key Contributions of the Journey Map
Holistic Experience Capture: Documented the developer's entire onboarding experience, from initial access points to the successful completion of the first critical task.
Precise Friction Identification: Clearly highlighted specific pain points revealed during testing, including unclear documentation and significant navigation challenges.
Dual-Perspective Visualization: Successfully mapped both moments of friction (pain points) and areas of success (intuitive workflows), providing a balanced view of the system's strengths and weaknesses.
Stakeholder Alignment & Prioritization: Served as a shared organizational resource that enabled stakeholders to quickly align on research findings and prioritize design improvements aimed at streamlining the onboarding process.
Confidence Building: Directly guided improvements designed to increase developer confidence and facilitate faster, more efficient tool adoption.
From onboard products to migrating code!
Visualization of the experience
"This visual representation cut through the complexity of the development cycle, transforming abstract findings into clear, actionable friction points for the team."
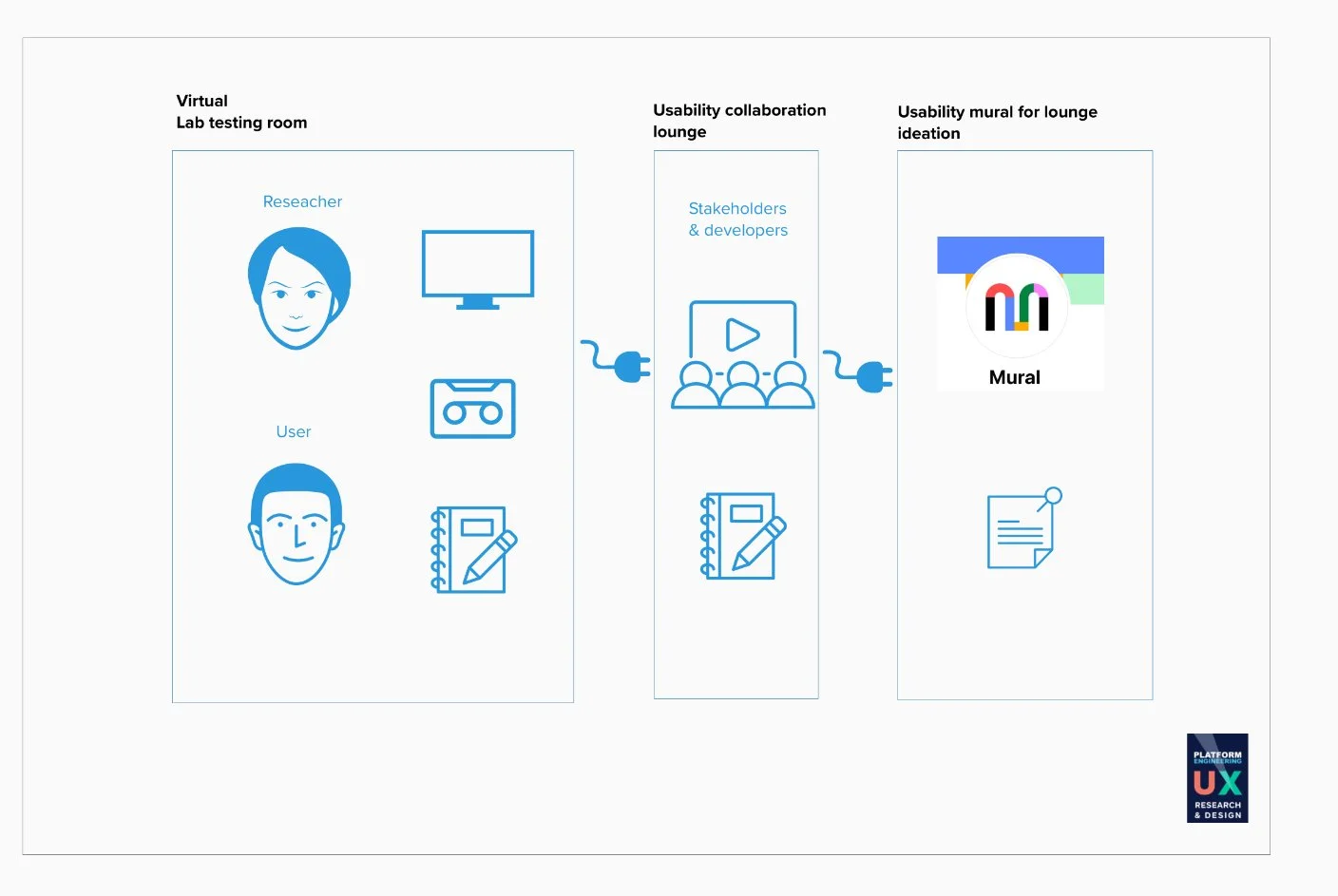
The Challenge
Aimed to help stakeholders understand our data!
The main challenge was helping stakeholders with limited exposure to UX research understand and act on our data. I addressed this by making research highly visible and collaborative: inviting stakeholders to observe usability testing with simple tools that highlighted real user friction, then facilitating brief debriefs in Mural to capture their reactions and insights. This approach not only clarified the findings but also helped educate stakeholders on the value of UX research and increased their engagement in subsequent iterations.
The Solution
By collaborating with stakeholders, 14 internal product teams, and leadership, we successfully built an ecosystem that avoids multiple logins, organizes documentation, and provides a single unified resource.
( Graphic "It captures our core product challenge: 'How might we design a self-sufficient ecosystem—providing the blueprint for a developer experience
What we achieve!
We’ve got a new library updates system that’s a game-changer! It’s got an audit feature that checks the code monthly, so developers can quickly find and fix any issues. This has boosted our productivity and saved our business a whopping 20,000 dollars each month.
Added an Al feature to help our developers get onboarded with our products, This has increased usage by 25%.
Made it super easy for developers to find what they need by streamlining the steps and providing clear instructions. This has resulted in an even bigger increase in usage, 35% boost!
The Prototype
Here is the prototype after several iterations, including retrospectives and collaborations with internal products.
We were able to quickly identify obstacles and fine-tune it on the fly through lean usability testing sessions, which were observable to PMs and stakeholders.”